您现在的位置是: 首页 > SEO知识 SEO知识
html基础代码_html基础代码大全
zmhk 2024-06-01 人已围观
简介html基础代码_html基础代码大全 大家好,今天我将为大家讲解html基础代码的问题。为了让大家更好地理解这个问题,我将相关资料进行了整理,现在就让我们一起来看看吧。1.html制作个人简历网页代码2.html代码是什么意思
大家好,今天我将为大家讲解html基础代码的问题。为了让大家更好地理解这个问题,我将相关资料进行了整理,现在就让我们一起来看看吧。
1.html制作个人简历网页代码
2.html代码是什么意思
3.用html如何制作一个简单的网页代码?
4.HTML代码 是什么?
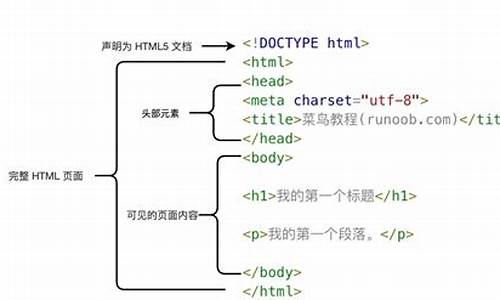
5.一个完整的html代码怎么编写?
6.html代码的使用方法

html制作个人简历网页代码
以下是我用html的相关知识制作的个人简历网页,话不多说先看看最终效果:如上所示项目一共分为5个部分,分别对应导航栏的5个内容。其中项目技能用的是echarts里的柱状图,作品展示用的是bootstrap里的轮播图,除此之外就是html的基础内容。下面我们展示一下项目的代码部分:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>我的个人简历</title>
<link rel="stylesheet" href="lib/css/color.css">
<link rel="stylesheet" href=" ?
电话号码:11111111111
个人博客:">
</a>
</body>
</html>
上面是一个简单的HTML代码
HTML代码有
HTML标签
HEAD标签
<body>标签
<title><a>.........很多种标签
在上面的代码里面有了的代码和超级连接如有不明白请发送词条给我
html代码的使用方法
简单的htm的编写过程如下:先新建一个文本文件,可以自己命名,如下图,我命名为测试。
编译文本,以最简单的代码格式为例<html> <head> <title> </title> </head> <body> </body></html>
在<body></body>写入你要写的内容,下面以hello world为例。
修改文件后缀名,将txt改为html。
测试是否成功,双击? 测试.html,如果出现了下面的内容,恭喜你,你已经学会了最简单的html编写。
HTML 表单提交 的简单代码
一、基本框架
如同人一样,网页也包括了“头部”和“身体”,
<head>标记内包含着诸如网页标题、语言编码、网页描述等基本信息,而平时我们真正见到的网页内容均放在<body>标记内。现在先介绍一下<head>里的基本信息。
网页标题(标记格式为<title></title>)
创建网页标题文字:<title>标题</title> //此处书写的文字会显示在IE的标题栏上。
网页文档信息(标记格式为<meta>)
描述网页内容类型:<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> //该页面为TXT文本或HTML格式,语言编码方式为GB2312(即简体中文)。
描述网页的关键字信息:<meta name="keywords" content="这里是关键字">
对网页的详细描述:<meta name="description" content="这里是对该网页的介绍">
刷新网页:<meta http-equiv="refresh" content="5;URL=xxx.htm"> //5秒种后刷新,并链接到xxx.htm。
二、组成要素
无论网页如何千变万化,构成一个网页内容的最基本要素大体只有五种,即文字、、表格、超链接和表单控件,所以下面将围绕着这五个要素逐一列举介绍。
文字(标记格式为<font></font>)
指定文字字体:<font face="宋体">宋体文字</font>
指定文字大小:<font size="3">3号文字</font>
指定文字颜色:<font color="#FF0000">红色文字</font> //网页颜色采用16位编码,因此#FF0000表现为红色。大家可以查阅相关资料了解其他颜色的编码。
(标记格式为<img>)
<img src="images/pic.jpg" width="400" height="300" border="2" align="center">// src指定为路径地址,width为宽度,height为高度,border为边框大小,align为横向位置。
表格(标记格式为<table><tr><td></td></tr></table>)
<table width="400" height="300" border="1" align="center" cellpadding="2" cellspacing="2" bgcolor="#FF0000"><tr><td>此处添加文字或等</td></tr></table>// width、height、border、align与以上的例子作用一样,cellpadding为边框与单元格的间距,cellspacing为单元格之间的间距,bgcolor为表格背景色。
以上所介绍的元素都是只存在当前页中,而网页超链接的出现大大改变了人们的浏览习惯,可根据自己喜好,点击到相关链接查看网页信息。
超链接(标记格式为<a></a>)
<a href="xxx.htm" title="提示文字">链接文字或</a> //href为被点击后的链接页,title为鼠标悬停在链接文字或上后出现的提示文字。
表单控件(标记符号为<input>、<textarea></textarea>、<select></select>)
表单控件实现了人与网页的交互,像大家常去的论坛、购物站点等都有它的“身影”。
文本框:<input type="text" value="这是文本框"> //value为该控件的值,以下每个表单控件均可设定,不设默认为空
密码框:<input type="password">
单选框:<input type="radio">
复选框:<input type="check">
提交按钮:<input type="submit">
重置按钮:<input type="reset">
隐藏区域:<input type="hidden">
文本域:<textarea rows="6" cols="30"></textarea> //rows为行数,cols为宽度
列表框:<select><option>项目1<option>项目2<option>项目3</select>
编后:学习HTML的目的不是为了要用它来编写网页,因为利用很多软件的编辑功能就可以省掉一些编程的麻烦。最重要的是本文介绍了页面里最基本的元素,了解这些知识后可以分析网页的结构,学习高手们所使用的特殊效果。当然HTML代码的内容远不止这些,想要在网页设计方面发展的朋友学好它是非常必要的。
1、打开Dreamweaver?编辑器,准备好一个空白的html文件,写入基本的html结构:2、创建表单,演示中表单中设置年龄和姓名两个属性,然后创建提交按钮:
3、上方设置script标签,在里面创建js函数,函数内容为获取表单提交
3、接着打开浏览器预览效果,在表单内填入内容点击提交:
4、点击提交后,js就会把数据提交到指定位置了。以上就是HTML提交表单的操作:
好了,今天关于“html基础代码”的探讨就到这里了。希望大家能够对“html基础代码”有更深入的认识,并且从我的回答中得到一些帮助。









