您现在的位置是: 首页 > SEO知识 SEO知识
微信小程序开发者平台
zmhk 2024-06-13 人已围观
简介微信小程序开发者平台 今天,我将与大家共同探讨微信小程序开发者平台的今日更新,希望我的介绍能为有需要的朋友提供一些参考和建议。1.如何自己开发微信小程序2.小程序开发需要哪些3.如何注册微信小程序步骤4.微信小程序如何开
今天,我将与大家共同探讨微信小程序开发者平台的今日更新,希望我的介绍能为有需要的朋友提供一些参考和建议。
1.如何自己开发微信小程序
2.小程序开发需要哪些
3.如何注册微信小程序步骤
4.微信小程序如何开发

如何自己开发微信小程序
如何自己开发微信小程序?只需三步,即可完成小程序的制作!
一、选模板
小程序怎么制作的首要步骤,小程序模板的选择,关乎你的销售转化率,所以一定要引起重视。选到一个漂亮的、与商家商品内容相契合的模板,就不需要多余的改动,只要进行商品上传就可以了,速度就会很快。
在搜索框里输入相关主题关键词,即可挑选合适的模板。
二、修改相关内容
创建成功,进入模板在线编辑页面,更改具体的店铺文案介绍和,还可以更具喜好添加多种实用功能板块。
三、授权审核
小程序怎么做的第三步,然后就进行授权审核发布啦!微信审核通过后,外卖小程序就可以投入运营了。
审核发布的时候,需要授权小程序。如果已经有小程序,可以直接授权。没有的话,需要注册一个小程序。
小程序开发需要哪些
你好呀,可以进行以下操作欧~
1、首先,登录高德地图官网,进入“开放平台”,点击“注册/登录”,注册成功后,将微信开发者平台的AppID和AppSecret填入开发者服务;
2、点击“新建应用”,输入应用名称以及描述,点击“立即创建”;
3、在创建应用后,点击“服务管理”,搜索“微信小程序”,点击“立即申请”,申请成功后,将微信小程序的AppID和AppSecret填入;
4、点击“安全设置”,配置IP白名单,点击“保存”;
5、点击“API服务”,配置小程序服务域名,点击“保存”;
6、点击“测试”,进入测试页面,在“小程序测试”,将小程序的AppID和AppSecret填入,点击“提交”,完成绑定~
如何注册微信小程序步骤
小程序开发需要以下这些准备工作:一、小程序开发准备
1、注册小程序账号:首先,需要注册一个小程序账号,并绑定一个微信开发者账号,并申请小程序,然后获取小程序的AppID。
2、学习小程序开发:其次,需要学习小程序的开发,小程序的开发使用的是微信小程序的开发框架,小程序的开发语言是JavaScript,小程序的开发工具是微信开发者工具,它可以让开发者快速的搭建和调试小程序。
3、准备开发环境:然后,需要准备开发环境,首先需要安装微信开发者工具,它可以让开发者快速的搭建和调试小程序,其次,需要安装Node.js,它是一个JavaScript运行环境,可以用于构建和部署小程序,最后,需要安装git,它是一个分布式版本控制系统,可以用于管理小程序的源代码。
4、搭建小程序框架:接下来,需要搭建小程序的框架,小程序的框架就是一个基本的小程序工程,它包含了小程序的基本结构,如页面、资源、配置等,可以让开发者快速的搭建小程序项目。
5、编写小程序代码:最后,就可以开始编写小程序的代码了,小程序的代码可以使用JavaScript编写,并可以使用微信小程序的API,来实现小程序的功能。
小程序发布准备
1、小程序审核:首先,需要将小程序提交审核,审核通过后,就可以将小程序发布到微信小程序平台上。
2、小程序资源准备:其次,需要准备小程序的资源,例如小程序的logo、启动等,这些资源可以在小程序审核的时候提交,也可以在小程序发布的时候提交。
3、小程序发布:最后,可以将小程序发布到微信小程序平台上,发布完成后,就可以在微信小程序平台上搜索到小程序,用户可以使用小程序了。
微信小程序如何开发
一、小程序账号注册步骤:
1、进入微信公众平台,点击“立即注册”,选择账号注册类型:小程序。
2、填写小程序账号信息,包括邮箱、密码等:
3、系统会发送邮件,登录相应邮箱激活账号即可。激活小程序后,选择“主体类型”:企业。
4、按照要求提交营业执照、管理员信息登记。
5、注册好之后,就可以用新的小程序账号密码登录后台,在设置里填写小程序的名称、头像、服务类目等信息,然后等待审核即可。
注:如果已有认证的企业类型公众号,操作就比较简单,直接在公众号里点击小程序管理-快速注册并认证小程序,就可以快速创建。
二、小程序模板注册步骤:1、寻找第三方小程序开发平台,进入系统跟随指引,挑选模板快速搭建即可。
三、小程序账号与模板绑定:在第三方小程序平台配置接口,绑定小程序账号,提交审核发布上线。
微信小程序的优势十分明 显,小程序是不需要下载安装便可以使用的应用,它实现了应用触手可及的梦想,用户扫一扫或搜一下即可打开应用,也体现了用完即走的理念,用户不用关心是否安装太多应用的问题,应用将无处不在,随时可用,但又无需安装卸载。
小程序触及了PC网页,公众号,H5,APP无法触及的地 方,其无需安装,用完即走的理念能够满足用户需求且节省手机内存。站在小程序的拥有者的立场,其开发成本大大减小,同时可借助微信强大的流量入口,因而也降低了推广的难度。总的来说,微信小程序是一种全新的方式,能够更好地在用户和服务中建立连接,并且可以在微信中便捷地获取和传播,具有不错的使用体验。
小程序全面开放申请以后,作为企业、政府、媒体、其他组织或者个人的开发者,都可以申请并注册小程序。小程序和微信的订阅号、服务号以及企业号是并行的体系,具有独立的注册以及发布流程。
小程序的接入主要有4个步骤:
(1) 小程序注册:在微信公众平台官网首页注册并提交注册信息、完善主体信息和管理 员信息。
(2) 完善小程序信息:完善小程序的基本信息如名称、 头像及服务范围等。开发前需绑定开发者并获取APP ID,以保证程序可以通过手机进行扫码测试。
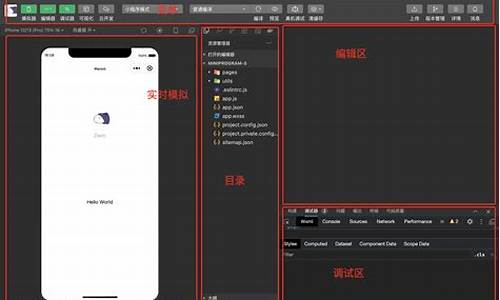
(3) 开发小程序:下载安装微信开发者工具,微信官方提供了一套完整的开发框架,开发者可以根据微信开发文档进行小程序的开发与调试。
(4) 代码审核及发布:小程序开发完成后,不能够直接发布,需提交代码与开发配置信息提交审核,完成后尚可发布。
微信Web开发者工具区别于H5的开发工具+浏览器 Device Mode预览的模式,而是基于自己的开发者工具,可以实现同步本地文件+开发调试+编译预览+上传+发布等一整套流程。同时小程序自己开发了一套WXML标签语言和 WXSS样式语言,并非直接使用标准HTML5+CSS3。同时 提供了很多原生APP的组件,之前在HTML5中需要模拟才 能实现的功能,在小程序中可以直接调用组件来实现。
小程序开发框架的核心是一个响应的数据绑定系统。 分为视图层和逻辑层,小程序开 发工具提供了视图层描述语言WXML和WXSS,以及基于 JavaScript的逻辑层框架,并在视图层与逻辑层间设置了数据传输和事件系统,使得开发者能够很简单地将重心放在数据与逻辑上。处理事务逻辑的地方被称为逻辑层。在微信小程序中,所有.js脚本文件的集合构成逻辑层。逻辑层与视图层相互配合,完成数据处理及接收事件反馈。框架的视图层由WXML与WXSS编写,通过组件进行展现。对于小程序本身,.wxml文件与.wxss文件的集合构成了视图层,逻辑层处理数据之后,会发送给视图层用于与用户的交互,同时接收用户对视图层的反馈。视图层以给定的样式展现数据并反馈事件给逻辑层,数据展现是通过组件来进行的。视图的基本构成是组件。
项目开发完成后,管理员需手动打包上传代码,填写相关配置类目并将代码提交审核,若第一次审核未通过,再次提交审核将开放提供测试的入口,该入口由开发者提供, 用于微信审核人员审核微信小程序时登录。审核后手动发布即可。
微信小程序站在月活跃用户9亿人次的微信的肩膀上,自带流量趋势,入口多,功能简单便捷。小程序功能快速迭代,意味着围绕小程序的开发和生态工具建设将会是移动互联网的一个巨大机会。目前各行业内诸多企业单位纷纷加入了小程序开发,开通了小程序功能。但小程序进行优化后,开放了很多入口,使得开发者和用户关注度不断提升。纵使一些高频和复杂应用暂时无法被小程序取代,但是一些低频应用的主要功能,只要能在小程序上实现,APP就可以完全卸载了。总的来说,微信小程序目前发展空间甚好,至于以后未来的发展仍旧不能够准确预测。
非常高兴能与大家分享这些有关“微信小程序开发者平台”的信息。在今天的讨论中,我希望能帮助大家更全面地了解这个主题。感谢大家的参与和聆听,希望这些信息能对大家有所帮助。








