您现在的位置是: 首页 > SEO知识 SEO知识
微信开发者文档
zmhk 2024-06-13 人已围观
简介微信开发者文档 如果您有关于微信开发者文档的问题,我可以通过我的知识库和研究成果来回答您的问题,并提供一些实用的建议和资源。1.前端uniapp框架怎么在微信浏览器内保存语音权限吗
如果您有关于微信开发者文档的问题,我可以通过我的知识库和研究成果来回答您的问题,并提供一些实用的建议和资源。
1.前端uniapp框架怎么在微信浏览器内保存语音权限吗
2.用微发网定义微信自定义菜单返回值“invalid button key size”是怎么回事,怎么解决?
3.小程序的开发流程
4.微信小程序开发的完整流程介绍,新手必读
5.微信登录报错:redirect_uri域名与后台配置不一致,错误码10003
6.怎样在微信上开发小程序

前端uniapp框架怎么在微信浏览器内保存语音权限吗
1、在manifest.json文件中添加微信小程序的配置,包括在app.json或manifest.json的permission中添加语音识别的权限。
2、在微信开发者工具中,使用微信提供的API接口进行语音识别功能的开发,如使用wx.startRecord和wx.stopRecord接口来开始和停止录音。
3、确保微信开发者工具和微信开发者文档中对保存语音权限的要求和指导,以便正确地实现语音识别功能。
用微发网定义微信自定义菜单返回值“invalid button key size”是怎么回事,怎么解决?
问题一:微信web开发者工具怎么用 准备工具
微信公众号、微信个人号;
电脑;
使用步骤
微信web开发者工具下载,并安装。
启动微信web开发者工具。
登录微信公众号,进入web开发者工具,绑定个人微信号。
通过个人微信号,登录微信web开发者工具。
从微信公众号复制链接到地址栏,大功告成。
然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。
先选择Android设备调试--普通调试。
只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。
注意:
需要注意的是,Android 4.2 之后的设备,开发人员选项默认是隐藏的。
问题二:微信Web开发者工具怎么用 参考一下这里:jingyan.baidu/...6
问题三:如何用微信开发者工具如何打开小程序 首先登陆微信公布的简易教程网页,登陆上去后,点击导航栏上方的“工具”按钮。然后点击左侧边的导航栏“下载”按钮。
微信小程序开发工具有windows 64,windows 32和mac版本,根据自己的电脑情况,下载适合自己的版本。
把微信小程序开发工具下载回来后,选择适合的路径进行安装。
安装完开发工具后,会自动在桌面添加微信web开发者工具图标。通过点击微信web开发者工具图标打开微信小程序开发工具,然后用自己的微信软件扫描二维码登录,进入微信web开发者工具。
进入开发工具后,那个demo是由微信提供的,我们需要点击最左小角的关闭按钮,退出当前这个项目。然后点击添加项目添加一个新的项目,进入项目信息填充界面。
如果你有微信提供的AppID,那就再AppID那里填入你获取到的AppID。如果没有,那么就点击无AppID。
在项目名称那里,填入你自己项目的名称(这个随便填)。
项目目录那里,如果你是新创建一个项目,那么首先点击选择,选择一个存放你项目的文件夹。如果你是导入项目,那么就找到你那个项目的位置,直接导入就可以了。
最后店家添加项目就可以了。
问题四:微信公众平台 开发者工具怎么用 微信中的自定义菜单:可以设置三个大菜单,每个大菜单下最多可以延伸五个子菜单。点击父菜单会弹出该父菜单下的子菜单,点击每个子菜单,将会触发请求,返回信息。用户能够通过简单的点击获得账号提供的最主要的信息服务。
自定义菜单最大的优点是减少了用户的认知门槛,可以将公众账号里的重点信息入口直观的暴露给用户。当用户进入到公众账号时,可以一目了然的了解相关 的服务,只需要点击,不需要再通过一系列的命令行交互(或者简化了命令行交互的方式,提供了更低门槛的入口)。
问题五:微信web开发者工具怎么用 微信web开发者工具使用方法 你看下韩顺平的微信课程里面用的是什么,你就可以用什么呀,工具嘛,好用就行
问题六:微信web开发者工具怎么使用 微信web开发者工具主要功能:
使用自己的微信号来调试微信网页授权;
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
使用基于 weinre 的移动调试功能;
利用集成的 Chrome DevTools 协助开发。
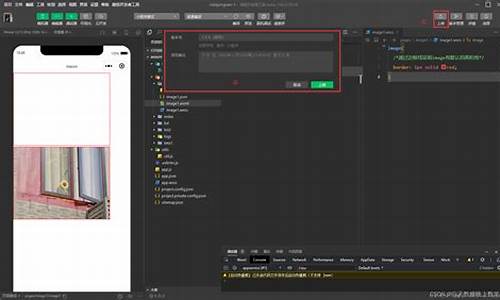
工具顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网
页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
问题七:微信web开发者工具怎么用 微信web开发者工具使用方法 微信web开发者工具使用,用到的工具:电脑,步骤如下:
下载安装微信web开发者工具,打开微信web开发者工具界面如下:
2.输入要调试微信程序的url,并选择移动设备的类型(安卓或者ios),以安卓为例:
说明:左边选择相应的区块,右边的代码就会追踪到。
注意事项:打开调试工具中的url需要微信公众号平台授权登录微信web开发者工具。
问题八:微信web开发者工具怎么用 启动微信web开发者工具
登录微信公众号,进入web开发者工具,绑定个人微信号
通过个人微信号,登录微信web开发者工具
从微信公众号复制链接到地址栏,大功告成
移动调试,敬请关注。
问题九:微信web开发者工具怎么用 这个是需要开发人员来实现,具体需要看开发者文档
问题十:微信web开发者工具怎么用 微信web开发者工具使用方法 微信web开发者工具使用教程:
1、首先用户需要做的就是先下载安装,并启工具。
即刻下载使用==》微信web开发者工具下载
2、调试微信网页授权,具体操作步骤为:
1)开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”。
2)为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具――web 开发者工具页面,向开发者微信号发送绑定邀请。
3)开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:
4)完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号:
非静默授权的 URL:点击查看
在微信 web 开发者工具中上面的 URL,webview 模拟器显示效果如图:
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL:点击查看
在微信 web 开发者工具中打开该 URL 则会自动跳转到第三方页面。
(注意:如果使用了代理,需代理本身支持直连,才能调试页面。)
3、模拟JSSDK权限校验
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
demo.open.weixin.qq/jssdk
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:
如下是校验未通过的页面:
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:
4、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
1)无须手工在页面中加入 weinre 调试脚本
2)可以在 weinre 的网络请求页卡中,看到完整的 请求 log,非局限于 ajax 请求
(注意,移动调试功能暂不支持。)
5、Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
以上内容就是微信web开发者工具的一些基本使用方法,毕竟是一款适合开发人员使用的“高大上”软件,对于我这种“文盲”来说是根本不知道软件的具体使用方法的,这个还需要开发者自行摸索,相信它一定能够成为开发者开发必备的利器。...>>
小程序的开发流程
用微发网定义微信自定义菜单返回值“invalid button key size”,是设置错误造成的,解决方法如下:1、首先使用百度/360搜索:微信公众平台,点击带官网的网页。
2、进入后,在平台左上角栏目上有个功能栏目。
3、在功能栏目下点击自定义菜单,进入自定义菜单后,在菜单下面有个“+”号。
4、这里是可以添加素材的地方,如下图。
5、菜单名称是可以更换的,添加完成后,选择保存并发布就完成了。
微信小程序开发的完整流程介绍,新手必读
1、注册微信小程序账号按照文档指引,咱们得先注册一个微信下程序的账号,访问地址(/cgi-bin/registermidpage?action=index&lang=zh_CN),选择“小程序”,按要求填写相关信息即可完成微信小程序的注册。(ps:微信严格区分个人公众号与小程序,因此微信小程序的注册邮箱不可以与微信个人公众号的邮箱相同)
2、获取微信小程序的 AppID
注册完成后登录,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。
3、下载微信小程序开发者工具
由于微信小程序的代码及规范相对封闭,因此按照微信官方的说法,为了帮助开发者简单和高效地开发微信小程序,推出了全新的开发者工具(/debug/wxadoc/dev/devtools/devtools.html),集成了开发调试、代码编辑及程序发布等功能。
4、创建demo项目
下载完成后,选择创建“项目”,填入上一步获取到的AppID,设置本地项目的名称(非小程序名称),如:demo,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为了方便上手,咱们先使用微信官方提供的样例源码(/debug/wxadoc/dev/demo/quickstart.zip)。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
5、手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。
6、代码上传
开发者工具左侧菜单栏选择"项目",点击"上传"即可将代码上传到微信小程序服务器。
7、小程序发布
登录微信公众平台并访问小程序首页(/wxopen/initprofile?action=home&lang=zh_CN),按要求完成第1步,填写小程序相关信息及用户身份信息(暂时可绑定5个开发者和10个体验者),然后点击第2步“前往发布”按钮,按要求填写小程序相关信息及版本信息即可提交审核。
至此,微信小程序相关流程已经基本走完,接下来等待微信官方审核,然后与具体的微信公众号绑定即可进行访问。
ps:关于微信小程序具体的代码编写及规范可详见微信官方的开发者文档,这里就不做详细介绍了。
微信登录报错:redirect_uri域名与后台配置不一致,错误码10003
自从跳一跳小程序游戏出现后,一夜之间,小程序就变得家喻户晓了,功能开发也越来越丰富,在微信搜一搜就会发现许多大品牌早已有自己的小程序了,越来越多的企业和商家都看中了这个风口,想快速开发出一款属于自己的小程序,那小程序开发的流程是怎样的呢?
一、准备好小程序开发所要用到的材料
企业开发小程序所需的材料有:
公司的营业执照、法人的手机号、身份证号、微信号扫描、认证单——用于微信公众号认证。
银行对公账号、银行开户许可证、企业网银——申请支付接口。
小程序logo、企业介绍。产品信息、****等——小程序开发。
注: 个人可以申请微信小程序,但无法申请微信支付接口。
二、微信小程序开发的完整流程介绍
1. 设计原型图,把想要实现的功能大概画出来,这一步主要探讨的是逻辑思维,只有把逻辑理清楚了,后面的工作才会开展的更顺畅,需要客户和设计师反复沟通确定才可以实现,减少沟通过程中存在的一些误差。
2. 注册小程序账号,需要支付300元的认证费用,假如需要使用微信支付功能,那还要申请支付接口。
3. UI设计,UI设计师根据原型图、产品特点、公司文化等来设计界面,比较注重外观和细节,优质的界面会让人有流连忘返的感觉,让用户把小程序添加到收藏列表中。
4. 后端开发,根据原型图制作系统后台和开发相关接口,包括后台数据管理、和小程序前台交互的接口。小程序接口需要使用HTTPS,也就是服务器必须按照SSL证书,同时需要加入相关域名到管理后台。
5. 前端开发,小程序前端工程师除了制作界面外,还需要对接后台的接口来进行数据交互,从而制作出完整的流程,制作完成生成体验版,供大家内部测试。
6. 测试环节,小程序也讲究兼容性,测试人员要测一下开发出来的功能是否能正常使用,苹果和安卓版本是否会有误差,确保小程序的各项功能正常。
7. 最后提交申请上线,体验版测试通过后,管理员可以提交到平台审核,平台审核通过后即可发布上线,供所有平台用户使用。
怎样在微信上开发小程序
我们可以根据微信的开发者文档 /wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html网页授权获取用户验证这一章来排除错误原因。
如果确定appid等参数值没有出错 ,那么很大可能就是你的微信公众号后台的网页授权网址没有填写或者填写的不正确 。
1、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的开发者中心页配置授权回调域名。
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为: www.qq.com ,
配置以后此域名下面的页面 /music.html 、 /login.html 都可以进行OAuth2.0鉴权。
但 、 、 无法进行OAuth2.0鉴权
<pre style="margin-top: 0px; margin-bottom: 0px; white-space: pre-wrap; overflow-wrap: break-word;">
搞了半天,才发现原来网页授权网址必须和redirect_uri的全域名要一样。 比如网页授权网址填的是 qq.com , redirect_uri写 www.qq.com/callback_uri 这样也会报错。 </pre>
微信频繁收款会异常吗
在微信上开发小程序的流程及方法如下:1、登录微信公众平台,申请、注册一个微信公众号,或者直接注册、申请一个微信小程序。
2、制定一套开发方案(就是把你对功能、页面等的需求写出来)
3、找一家像我们这样的,专业的开发公司,把你的需求提交给技术人员
3、等待技术人员完成开发工作
4、技术人员完成开工作后,将小程序上传到公众平台审核
5、审核通过后,登录小程序管理后台,上传相关物料
然后你就可以正常的去运营你的小程序了。
微信频繁收款会异常吗微信是一款广受欢迎的社交工具,随着互联网的发展,微信钱包功能也越来越完善。如果你是一位店家或是推广人员,可能经常使用微信收款,那么你是否担心频繁收款会引起异常呢?下面我们就来了解一下。
微信频繁收款的定义
首先,我们需要了解什么是微信频繁收款。微信官方并没有给出一个具体的收款次数,以及时间段的限制。但是在微信支付开发者文档中提到:
为保证交易流畅,商户需确保每笔订单对应一个用户进行付款。如果出现相同用户、商户号(或APPID)、商户订单号、订单总金额、交易场景等几个字段内容完全相同的两笔订单时,微信支付会判定为重复订单,拒绝支付。
也就是说,如果你在短时间内发起了多笔相同的订单,微信支付就会拒绝支付。而这个时间段和具体的收款次数则不是固定的,需要视具体情况而定。
微信频繁收款的影响
那么,频繁收款会对账户产生什么影响呢?
首先,如果出现重复订单,那么对方可能会对你的信用产生怀疑,这对于你的业务推广肯定是不利的。
其次,如果出现异常情况,例如被对方举报或者系统误判,你的微信钱包可能会被冻结,无法进行资金的收支,甚至会影响你的日常生活。
如何避免微信频繁收款异常
既然频繁收款会引起异常,那么我们应该如何避免呢?以下是一些实用的建议:
合理设置收款金额:不要频繁收款相同的金额,可以根据实际情况进行调整。
合理设置收款时间:尽量避免在短时间内连续发起相同的收款请求。
避免重复提醒客户付款:如果客户已经付款成功,就不要再次提醒他付款,这样可以减少重复订单的发生。
及时处理退款申请:如果出现退款申请,要及时处理,避免影响账户的正常使用。
提高信用:多与客户沟通,提高自身信用度,减少被误判的可能性。
结语
总之,微信频繁收款不一定会引起异常,但是如果出现了异常情况,可能会对你的业务和日常生活造成困扰。因此,为了避免这种情况的发生,我们需要遵循一些合理的收款原则,并且不断提升自身信用度,保持良好的社交信誉。
好了,关于“微信开发者文档”的话题就讲到这里了。希望大家能够对“微信开发者文档”有更深入的了解,并且从我的回答中得到一些启示。
上一篇:微信分销商城平台系统
下一篇:建站abc_建站abc官网









