您现在的位置是: 首页 > 网站优化 网站优化
微信小程序开发者工具
zmhk 2024-06-13 人已围观
简介微信小程序开发者工具 很高兴有机会和大家一起谈论微信小程序开发者工具的话题。这个问题集合包含了一些常见和深入的问题,我将详细回答每一个问题,并分享我的见解和观点。1.微信小程序开发教程?2.微信小程序怎么开发3.微信小程序开发权限者每次登陆都需要
很高兴有机会和大家一起谈论微信小程序开发者工具的话题。这个问题集合包含了一些常见和深入的问题,我将详细回答每一个问题,并分享我的见解和观点。
1.微信小程序开发教程?
2.微信小程序怎么开发
3.微信小程序开发权限者每次登陆都需要管理再扫码确认吗
4.小程序开发需要哪些
5.哪里有微信小程序开发教程?求助

微信小程序开发教程?
1.进入微信公众平台,注册小程序账号,根据提示填写对应的信息即可。2.注册成功后进入首页,在小程序发布流程->小程序开发与管理->配置服务器中,点击“开发者设置”。
3.会获得一个AppID,记录AppID,后面创建项目时会用到。
注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号
二、下载微信web开发者工具
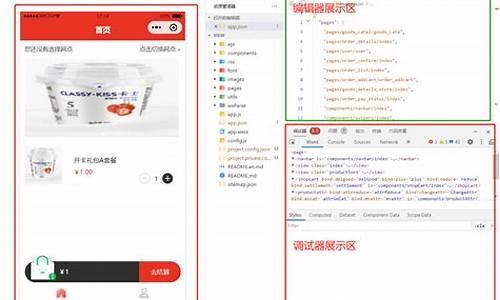
为了帮助开发者简单和高效地开发,微信小程序推出了全新的开发者工具,集成了开发调试、代码编辑及程序发布等功能。1.下载页面:?t=201715根据系统,选择对应的工具版本下载2.工具包含编辑、调试和项目三个页卡:(1)编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作(2)程序调试主要有三大功能区:模拟器、调试工具和小程序操作区(3)项目页卡主要有三大功能:显示当前项目细节、提交预览和提交上传和项目配置
注意:启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号
三、编写小程序实例
1.实例目录结构
2.实例文件说明及源码一个小程序包含一个app(主体部分)和多个page(页面)(1)app是用来描述整体程序的,由三个文件组成,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,必须放在项目的根目录。app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的API。
app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的路径+页面名都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
app.wxss是整个小程序的公共样式表(非必须)。
(2)page是用来描述页面,一个页面由四个文件组成,这里以首页index为例,每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。index.js是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
index.wxml是页面结构文件(必须)。
index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。
index.json是页面配置文件(非必须),当有页面的配置文件时,配置项在该页面会覆盖app.json的window中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用app.json中的默认配置。这里无需指定。Tips:a.为了方便开发者减少配置项,小程序规定描述页面的这四个文件必须具有相同的路径与文件名b.小程序提供了丰富的API,可以根据自己需求选择
四、测试小程序实例
1.打开微信web开发者工具,选择“本地小程序项目”。2.填写小程序的AppID,项目名称,选择第三步写好的小程序实例文件夹,点击“添加项目”。3.如果出现如下效果,那么恭喜你,你的第一个小程序项目已经编写成功了!点击左侧边栏“编辑”,还可以在右侧编辑窗口直接对代码进行修改,保存(CTRL+S)后刷新(F5)即可生效。
4.如果想看小程序项目在手机上的效果,点击左侧边栏“项目”,点击“预览”生成二维码,打开微信扫描,就可以看到了。
微信小程序怎么开发
为了帮助开发者简单和高效地开发和调试微信小程序,在原有的公众号网页调试工具的基础上,推出了全新的?微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK?详情
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
为了更好的开发体验,从视觉、交互、性能等方面对开发者工具进行升级,推出了 1.0.0 版本。
微信小程序开发权限者每次登陆都需要管理再扫码确认吗
工具使用教程:1、网页搜索小程序平台,进入小程序搭建系统,如图1。
2、进入平台右上角点击“注册”按钮,如图2。
3、编辑一个用户名、密码,输入验证码并确认注册协议,如图3。
4、编辑一个小程序名字、录入手机号码和找回密码的邮箱账号,如图4。
5、数字产品类型选择界面,选择小程序,如图5。
6、左侧选择官网或商城,官网为展示型小程序模板。根据行业选择小程序模板,预览模板后,点击选用并点击确认按钮,如图6、图7。
7、点击小程序模板头部区域,弹出铅笔图标后,进入编辑框替换logo,该模板logo为透明色,请按照系统提示尺寸进行上传,如图8、图9。
8、鼠标点击首页轮播图,弹出铅笔图标后,点击进入编辑框,按照系统提示尺寸,替换如图10、图11和图12。
9、小程序导航数量可以根据实际需求进行增减。如果是商城类小程序,导航分类一般对应产品类型,如图13、图14和图15。
10、上传产品后,鼠标点击商品板块,弹出铅笔图标后进去编辑框,设置商品按条件自动调用,该功能配置好以后,新增产品会自动出现在各个对应板块,如图16、图17。
11、首页界面设计完成以后,点击左侧页面、添加栏目按钮继续设计其他页面,比如展示型小程序常用的关于我们、联系我们、品牌特色等页面,在设计过程中,可以从素材、模块里拖拽功能插件到页面里,如图18、图19和图20。
12、到这一步小程序基本设计完成,可以沟通平台协助配置各类系统接口,提交腾讯审核发布。
小程序开发需要哪些
微信小程序开发权限者在每次登录开发者工具时,通常需要进行一次扫码确认。这是为了确保开发者的身份和权限安全。微信小程序开发者工具使用了扫码登录的方式来验证开发者的身份。当您打开开发者工具并选择登录时,会显示一个二维码。您需要使用微信扫描该二维码,并在微信中确认登录。
通过扫码确认登录,微信可以验证您是授权的开发者,并且可以将您的开发者身份与您的微信账号关联起来。这样,您就可以在开发者工具中进行小程序的开发、调试和上传等操作。
需要注意的是,每次使用开发者工具登录时都需要进行扫码确认。如果您退出开发者工具或长时间未使用,下次再次登录时仍需进行扫码确认。
这种扫码确认的流程是为了确保开发者的身份和权限安全,并防止未授权的人员使用开发者工具进行恶意操作。
以上内容是由猪八戒网精心整理,希望对您有所帮助。
哪里有微信小程序开发教程?求助
小程序开发需要以下这些准备工作:一、小程序开发准备
1、注册小程序账号:首先,需要注册一个小程序账号,并绑定一个微信开发者账号,并申请小程序,然后获取小程序的AppID。
2、学习小程序开发:其次,需要学习小程序的开发,小程序的开发使用的是微信小程序的开发框架,小程序的开发语言是JavaScript,小程序的开发工具是微信开发者工具,它可以让开发者快速的搭建和调试小程序。
3、准备开发环境:然后,需要准备开发环境,首先需要安装微信开发者工具,它可以让开发者快速的搭建和调试小程序,其次,需要安装Node.js,它是一个JavaScript运行环境,可以用于构建和部署小程序,最后,需要安装git,它是一个分布式版本控制系统,可以用于管理小程序的源代码。
4、搭建小程序框架:接下来,需要搭建小程序的框架,小程序的框架就是一个基本的小程序工程,它包含了小程序的基本结构,如页面、资源、配置等,可以让开发者快速的搭建小程序项目。
5、编写小程序代码:最后,就可以开始编写小程序的代码了,小程序的代码可以使用JavaScript编写,并可以使用微信小程序的API,来实现小程序的功能。
小程序发布准备
1、小程序审核:首先,需要将小程序提交审核,审核通过后,就可以将小程序发布到微信小程序平台上。
2、小程序资源准备:其次,需要准备小程序的资源,例如小程序的logo、启动等,这些资源可以在小程序审核的时候提交,也可以在小程序发布的时候提交。
3、小程序发布:最后,可以将小程序发布到微信小程序平台上,发布完成后,就可以在微信小程序平台上搜索到小程序,用户可以使用小程序了。
第一步:下载微信小程序开发者工具并安装,下载路径:
/debug/wxadoc/dev/devtools/download.html
进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:登录工具
开发者工具安装完成后我们就可以将其打开,初次打开会需要用微信扫码登录,用手机微信扫一扫后确认登录就可以了。
第三步:创建一个项目
登录成功后,如果是第一次使用该工具会弹出创建项目的窗口,
在创建过程中,如果选择的本地文件夹是个空文件夹会出来一个勾选项“在当前目录中创建quick start项目”,为方便初学者了解微信小程序的基本代码结构,请勾选此项,勾选后,开发者工具会帮助我们在开发目录里生成一个简单的 demo,
第四步:项目代码结构解释
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例
今天的讨论已经涵盖了“微信小程序开发者工具”的各个方面。我希望您能够从中获得所需的信息,并利用这些知识在将来的学习和生活中取得更好的成果。如果您有任何问题或需要进一步的讨论,请随时告诉我。









