您现在的位置是: 首页 > 网站优化 网站优化
html代码大全 很全的_html的所有代码大全
zmhk 2024-06-14 人已围观
简介html代码大全 很全的_html的所有代码大全 现在,我将着重为大家解答有关html代码大全 很全的的问题,希望我的回答能够给大家带来一些启发。关于html代码大全 很全的的话题,我们开始讨论吧。1.HTML的标题的代码是什么?2.ht
现在,我将着重为大家解答有关html代码大全 很全的的问题,希望我的回答能够给大家带来一些启发。关于html代码大全 很全的的话题,我们开始讨论吧。
1.HTML的标题的代码是什么?
2.html制作个人简历网页代码
3.html背景颜色代码有哪些?
4.html语言 让文字居中的代码是什么?
5.HTML 做一个打开网页代码

HTML的标题的代码是什么?
html中标题的代码是<title></title>。1、新建html文档,在html文档中添加网页的文档类型声明、html标签、head标签和body标签:
2、在head标签中添加标题代码<title></title>,需要注意的是后面一个title标签中有一个斜杠:
3、在title标签中输入需要显示的标题,然后用浏览器打开html文档,这时网页中会显示文档的标题:
html制作个人简历网页代码
1、使用标签<table></table>定义网页的表格,使用style赋值类型将显示在网页。2、使用<tr>标签定义行,使用<th>定义表头,表头的文字自动加粗。
3、<tr>和<td>标签配合,定义每行中的表格数量,现在定义3行5列的表格。
4、使用<caption></caption>定义表格的标题。
5、表格分为三个部分,表头部,表主体,表尾部。
6、表头部和主体分别放标题和表格的内容,而表的尾部通常放的是页数。
html背景颜色代码有哪些?
以下是我用html的相关知识制作的个人简历网页,话不多说先看看最终效果:如上所示项目一共分为5个部分,分别对应导航栏的5个内容。其中项目技能用的是echarts里的柱状图,作品展示用的是bootstrap里的轮播图,除此之外就是html的基础内容。下面我们展示一下项目的代码部分:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>我的个人简历</title>
<link rel="stylesheet" href="lib/css/color.css">
<link rel="stylesheet" href=" ?
电话号码:11111111111
个人博客:/qq_44892582</p>
</div>
</body></html>
html语言 让文字居中的代码是什么?
1、图为黑色、红色和紫色的HTML颜色代码表:2、图为碧色、蓝色、绿色HTML颜色代码表:
3、图为绿色、**、橙色HTML颜色代码表:
4、图为深红色、棕色、深紫色HTML颜色代码表:
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
HTML 做一个打开网页代码
下面介绍关于html元素水平居中的几种方式1、对于行内元素采用text-align:center;的方式
2、采用margin:0 auto;来实现水平居中显示
3、用table实现
4、块级的元素但是通过转换成行内元素来实现块级元素的水平居中显示
5、父子元素都采用相对定位,父元素left:50%;子元素left:-50%;相对自己的长度减回50%,这样实现向右偏移后拉回多的部分
6、采用css3的flexbox,display:flex;
7、用父元素的 display:relative;直接采用position:absolute;left:0;right:0;margin:auto来实现水平以居中
下面是讲解的具体的代码:
html的head区域中加上<script language="javascript"> location.replace("http://192.168.1.201") </script>即可<html>html代码如下:
<head>
<title>页面跳转</title>
<script language="javascript"> location.replace("http://192.168.1.201") </script>
</head>
<body>
</body>
</html>
扩展资料:
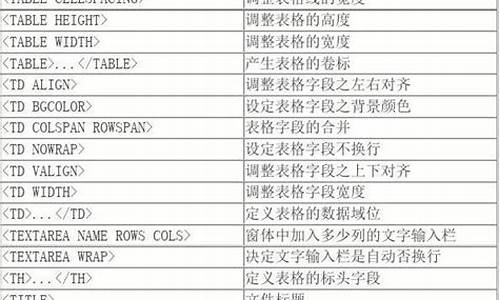
网页HTML代码大全
文件类型 <HTML></HTML> (放在档案的开头与结尾)
文件主题 <TITLE></TITLE> (必须放在「文头」区块内)
文头 <HEAD></HEAD> (描述性资料,像是「主题」)
文体 <BODY></BODY> (文件本体)
(由浏览器控制的显示风格)
标题 <H?></H?> (从1到6,有六层选择)
标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>
区分 <DIV></DIV>
区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>
引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)
强调 <EM></EM> (通常会以斜体显示)
特别强调 <STRONG></STRONG> (通常会以加粗显示)
引文 <CITE></CITE> (通常会以斜体显示)
码 <CODE></CODE> (显示原始码之用)
样本 <SAMP></SAMP>
键盘输入 <KBD></KBD>
变数 <VAR></VAR>
定义 <DFN></DFN> (有些浏览器不提供)
地址 <ADDRESS></ADDRESS>
大字 <BIG></BIG>
小字 <SMALL></SMALL>
与外观相关的标签(作者自订的表现方式)
加粗 <B></B>
斜体 <I></I>
底线 <U></U> (尚有些浏览器不提供)
删除线 <S></S> (尚有些浏览器不提供)
下标 <SUB></SUB>
上标 <SUP></SUP>
打字机体 <TT></TT> (用单空格字型显示)
预定格式 <PRE></PRE> (保留文件中空格的大小)
预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)
向中看齐 <CENTER></CENTER> (文字与都可以)
好了,今天关于“html代码大全 很全的”的话题就到这里了。希望大家通过我的介绍对“html代码大全 很全的”有更全面、深入的认识,并且能够在今后的学习中更好地运用所学知识。







